Overview
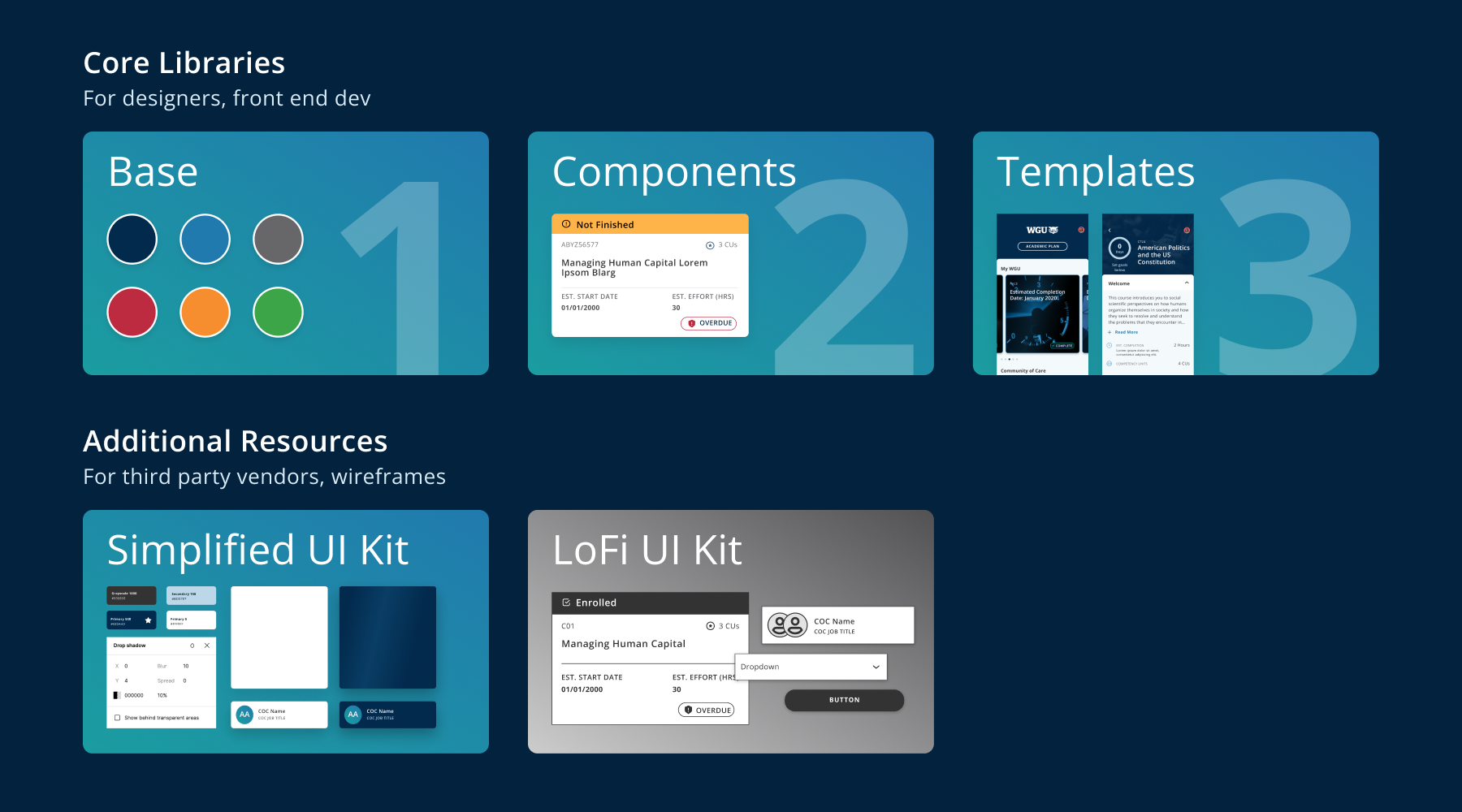
WGU’s student portal was being transformed, a process that involved reviewing our tech stack, addressing design debt, and migrating an in-progress design system from Sketch to Figma, while driving adoption of our design system resources through thorough documentation and scheduled education/information sessions.
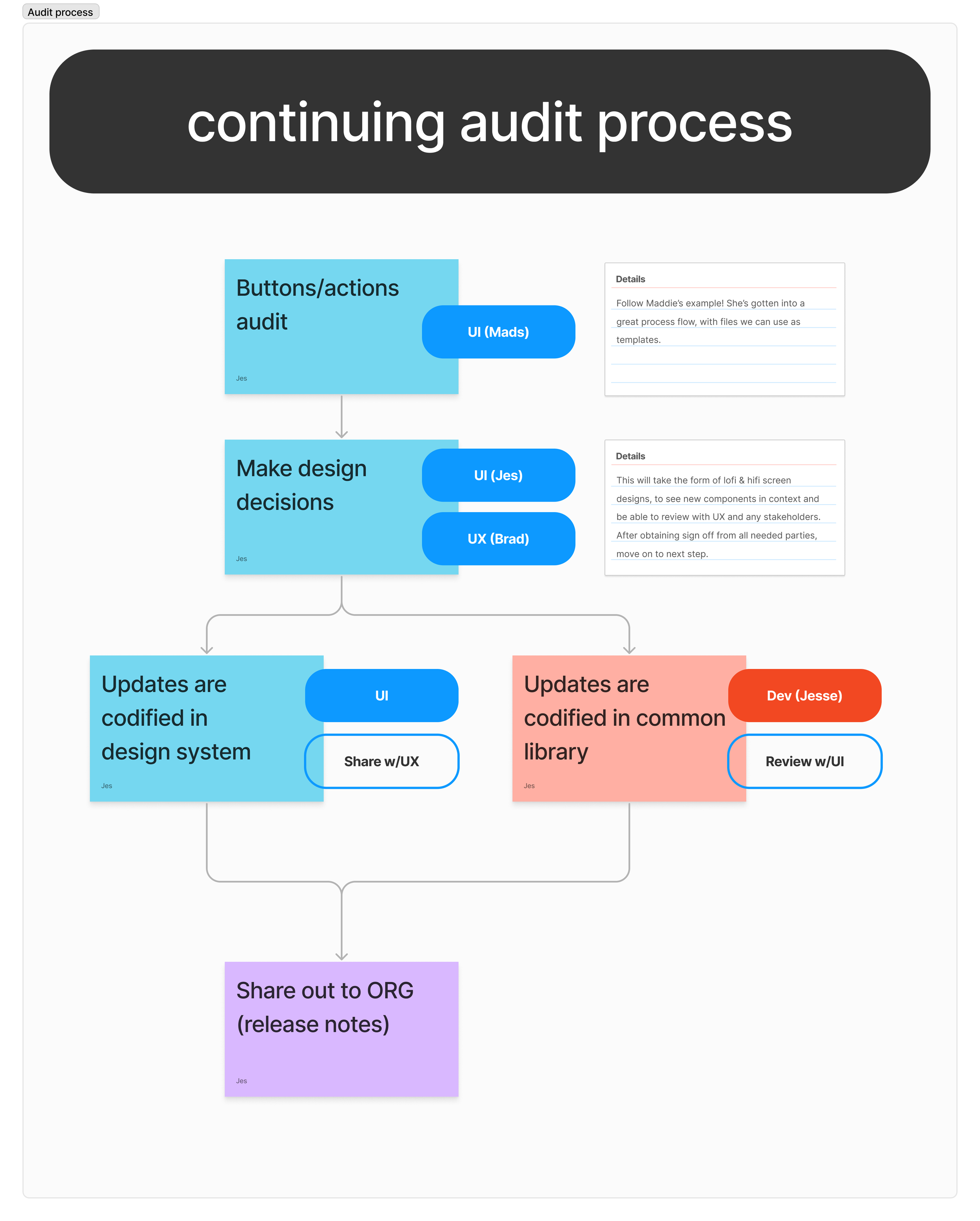
During the Figma migration, we took the opportunity to conduct a full system audit, and removed, added, and edited styles and components while working closely with our front-end dev team to align on organizational principles and design tokens.
My Role
I began working with WGU as an agency contractor, then transitioned to their full-time EdTech UI design lead. In that position, I was involved in identifying our tech stack pain points, and was responsible for presenting to relevant stakeholders to advocate for the switch to Figma. I then spearheaded the design system migration, collaborating with and delegating tasks to three junior designers, while keeping open communication with our front-end dev team.
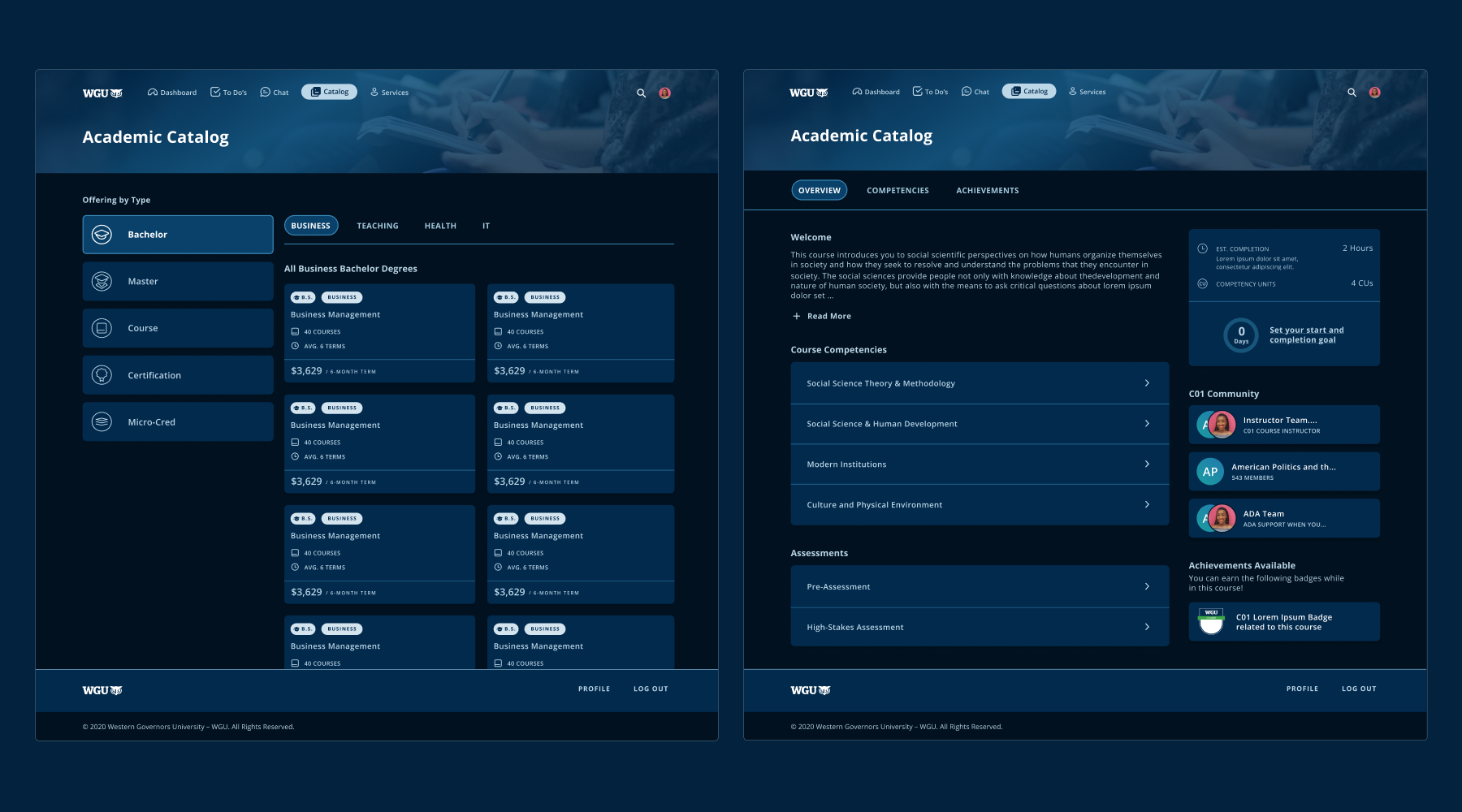
Aside from design system creation and governance, my other day-to-day responsibilities involved managing and distributing work across my junior team members, conducting peer reviews, and completing my own ready for handoff Hi-Fi screens, using assets from our design system.